使用Facebook Application在粉絲專頁上面加開一個頁籤tab
Facebook粉絲頁的操作在網路行銷越來越蓬勃,需求也越來越多。目前除了塗鴉牆上發布的訊息,辦一些投票,最大的應用就在新增頁籤上面,去增加粉絲專頁的內容。這塊的應用跟開個App.做個遊戲來比,可以說又是另一片天地。國內也看到幾個做了很特別操作的粉絲頁,例如BurgerKing 漢堡王火烤美味分享團、7-ELEVEN,如果再不認真研究一下,恐怕又要被追殺了。
要在Facebook的粉絲專頁上面加開一個頁籤,最簡單快速的方法,就是使用Static FBML這個App.。可以參考之前寫過的一篇使用說明。基本上,Static FBML裡面可以放html,FBML,css,FBJS,總共又可以開10個,應該是很夠用了。不過在編輯上介面不好用,不容易除錯,相關圖檔必須給完整路徑,而且開發者對這個App.的控制權限很有限,就只能改tab名稱跟內容而已,要做更深入的應用恐怕會受到限制。另外一條路,就是每個Application可以設定一個Profile個人檔案內容,然後加到你所管理的粉絲專頁上。一個App.只能開一個,而內容可以給所有的粉絲專頁用。目前找不到啥中文的資料,所以以下就來介紹一下怎麼設定。
首先,當然是開一個Application,然後進入「編輯設定」。
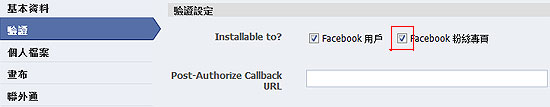
「驗證」:請將Installable to?後面的「Facebook 粉絲專頁」勾選起來。

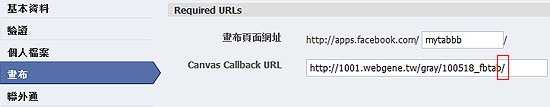
「畫布」:「畫布頁面網址」、「Canvas Callback URL」這些設定跟一般App.一樣,但「Canvas Callback URL」最後面一定要以”/”結尾。呈現方法選iframe或FBML都沒差。

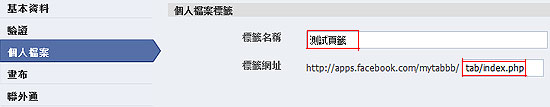
「個人檔案」:「標籤名稱」就是到時候頁籤的名稱,14個字元可以完整顯示,超過的話會變成11個字元加上三個點。「標籤網址」後面直接給定到頁籤內容的那個檔案,例如我放了個tab/index.php到我剛剛指定的「Canvas Callback URL」下面,將來這個頁面內容就會在頁籤上顯示出來。這裡要特別注意一個問題:Facebook粉絲專頁似乎會發送一些POST request給你的檔案,如果副檔名設成.html的話,有些server是會有問題的。最後在粉絲專頁瀏覽時很可能會發生「FBML Error (line 11): illegal tag “body” under “fb:tab-position”」這樣的錯誤。解決方法就是使用.php或.asp等預設可接收POST request的副檔名。詳情可以看這篇。我在這裡卡超久~~~。接著請按「儲存」結束設定。

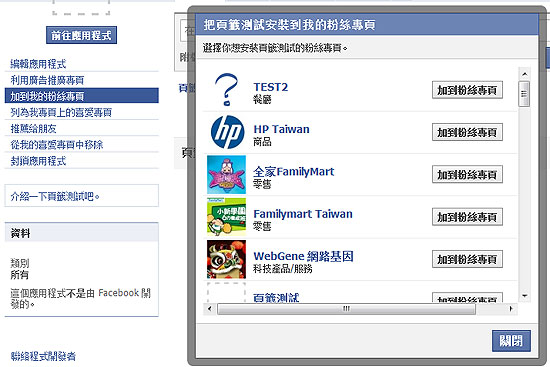
回到應用程式列表後,按「查看應用程式專頁」前往應用程式專頁,按左上方的「加到我的粉絲專頁」,會彈出一個你管理的粉絲專頁列表,選擇要加的後面,按「加到粉絲專頁」。

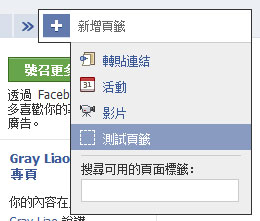
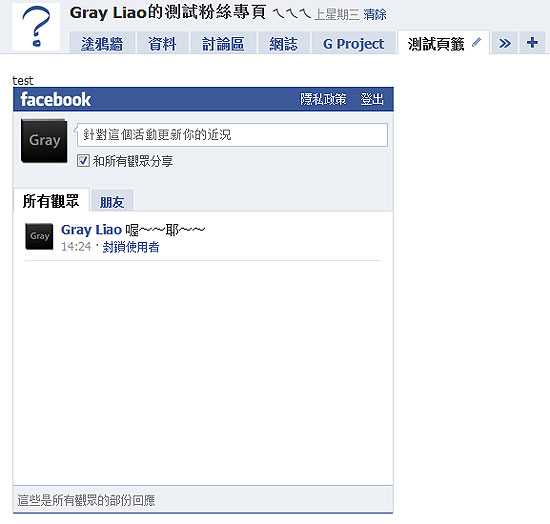
最後,到你剛剛選的那個粉絲專頁,點選頁籤列最後面的「+」可以找到剛剛我們設定老半天的頁籤。點選它把它叫出來,必要的話將它往前拖曳,應該就可以了。如果顯示內容有問題,那可能是因為我們還沒講到tab/index.php裡面要放哪些內容的關係,請接著往下看。不過到這一步,已經可以在粉絲專頁上面顯示一個App.所提供的頁籤內容了。


回過頭來說,頁籤的內容該怎麼放?原則上,就跟使用Static FBML一樣,只放不含body標籤裡面的內容。不需要做登入驗證等工作,因為頁籤要顯示基本上就已經在Facebook上面了。可以放html,FBML,css,FBJS,css最好是用include方式加進來,否則IE看會有問題。頁籤上的Flash不會自動撥放,javascript也不能load完自動執行,必須要有click之後再去呼叫的機制。以上是從Facebook的一些文件看來的。至於如果想透過App.去做一些事情可能要再試一下了。
先撇開使用App.那一塊,一般要做一些特別的操作的話,主角大概就是FBML標籤還有FBJS了。FBML很簡單,就是一些”fb:”開頭的標籤,可以去文件裡面翻翻有哪些可以用,甚至現在最新的Social plugins也有FBML版的可用,我前面就是塞了一個Live Stream進去,直接就可以跑了,不需要JavaScript SDK先做認證。至於FBJS,用起來跟JavaScript一樣,只不過對DOM的一些控制要改成getXXX或setXXX,Facebook說這樣比較能確保一些隱私資料。底下也有Event、AJAX、Dialog,都還蠻好用的樣子。可以看看官方文件。後續會再做些測試,應該會再整理一些東西來寫吧。話說回來,FBJS並沒被整理到最新的文件裡面,連個連結到舊的頁面也沒有,是Facebook還沒有整理到,還是…?(抖抖…)