使用Static FBML增加Facebook粉絲專頁/應用程式專頁的頁籤
在幫客戶操作Facebook粉絲專頁的時候常常會遇到一個需求:增加一個頁籤。最簡單的做法,就是使用Static FBML。底下就來個Step by step的操作說明。
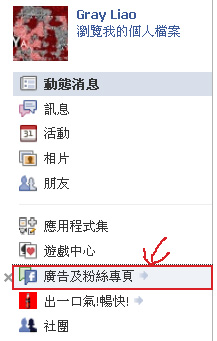
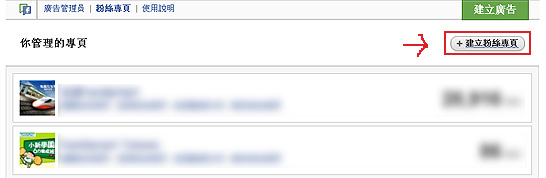
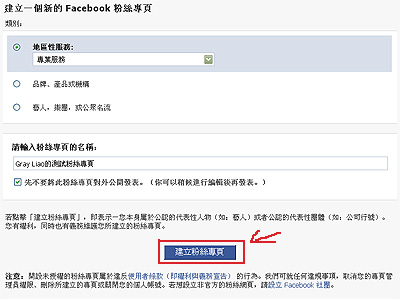
Step 0: 首先當然必須具備粉絲專頁/應用程式專頁的管理員身分。如果是客戶既有的粉絲專頁,就請他將你的帳號設為管理員,或者請他提供管理員的帳號囉。公司的話可以考慮使用一個公用的帳號。這裡為了示範與練習,就自己來開個粉絲專頁好了。進入Facebook後,在左邊攔有個”廣告及粉絲專頁”,點進去之後,中間偏右上面有個”+建立粉絲專頁”,再點下去,很簡單的設定之後按下”建立粉絲專頁”就可以了。



Step 1:接著連到Static FBML,左上角有個”加到我的粉絲專頁”按下去,會跳出一個小視窗,上面會列出所有你具備管理員權限的粉絲專頁/應用程式專頁,找到你要加入這個功能的粉絲專頁/應用程式專頁,按一下後面的”加到粉絲專頁”按鈕,這樣一來你的專頁就可以用它來新增頁籤了。這個步驟每個專頁只要做一次就可以了。


Step 2:接著回到你的粉絲專頁,點選左上的”編輯粉絲專頁”,然後在應用程式集列表上找一個”FBML – FBML”,找到後點選它的”編輯”。


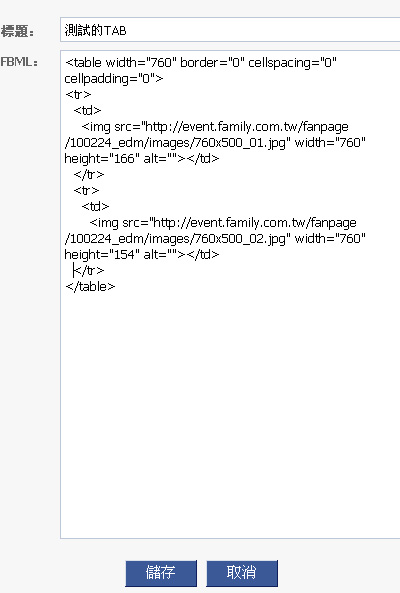
Step 3:進入編輯畫面後,”標題”欄位當然就是頁籤的標題,建議不要太長,畢竟頁面空間有限。FBML欄位就是這個頁籤的內容。內容可以是簡單的HTML標籤以及部分的FBML標籤,所以設計上就是設計一個寬度760 px的網頁,然後先將相關圖檔上傳到正式的網站上,然後將設計的網頁上面圖檔的連結都改成完整URL,也就是把images/pic.jpg這樣的相對路徑改成http://www.aaa.com/images/pic.jpg。這邊可以善用Dreamweaver等軟體的搜尋與取代功能。改完之後,將body(不含)標籤裡面的內容複製到這個FBML欄位就可以了。要完整的說哪些標籤可以用,哪些不能用其實也很難說的完,這邊提幾個:map不能用(所以切button不能偷懶),iframe不能用,fanbox不能用。至於其他如果需要程式或Facebook的標籤,再依case來討論吧。貼完之後請按儲存。

Step 4:儲存完後回到粉絲專頁,在頁籤的最後一個”+”,也就是”新增頁籤”,可以找到剛剛命名的標題,點它一下,就會在頁籤列上出現這個頁籤了。頁籤標題的地方可以拖曳,可以將最新的往前移,不過也只能放在”塗鴉牆”跟”資料”後面。通常到這個步驟就結束了。後面幾個步驟我們來看幾個常見的問題,以及如何增加第二個頁籤。


Step 5: 如果FBML裡面放了兩張圖以上,使用Firefox瀏覽這頁的時候,會發現有破圖的現像。解決方法很簡單,請重複Step 2,回到頁籤內容的編輯狀態,然後在FBML的欄位最上面加上這段css語法:
再次儲存,就可以解決這個問題了。


Step 6:那如果要再加第二個頁籤呢?一樣先回到任何一個FBML的編輯狀態,這次請大家看左下角有個”新增一個FBML框”,除非不識字,不然應該也不用多說了,點下去,這時候會看到多一行”FBML x修改”,點那個修改,就可以直接到新的那個頁籤的編輯畫面了。當然如果跳出去的話一樣可以在”編輯粉絲專頁”裡的應用程式集列表找到。至於能開幾個?我測試過最多十個。這應該已經相當夠用了,因為在版面上也不可能出現這麼多頁籤。


Step 7: 編輯完一樣回到頁籤列上面的”新增頁籤”,如果頁籤還不是很多的時候,應該可以看到剛剛新增的東西,如果沒看到,別著急,使用最下面的”搜尋可用的頁面標籤”,搜尋的方式有點怪,輸入”f”,應該會自動彈出跟”f”相關的頁籤,我們要看的是”固定的FBML x”,其中一個就是剛剛新增的,點選它應該就出現了。

Step 8: 頁籤如果太多個,後面的必須進入”>>”裡面才找的到,找到之後把它往前拉吧。增加太多個頁籤使用者不容易找到,所以也就沒多大用處了。這時候請建議客戶將過期或不重要的頁籤拿掉吧。

以上幾個步驟,其實很簡單啦,在粉絲專頁的操作需求越來越多的情況下,請大家盡可能的都學會吧。
2010年4月27日補充:
1. 頁籤名稱,最多14個字(不管中、英、數字、空白、符號等等)可完整顯示,超過14個字會顯示前11個字加3個 . 。
2. 粉絲專頁可以設定「非粉絲訪客的入門頁面」,它的用途在於讓第一次造訪粉絲專頁的人可以看到一個歡迎畫面,而不是一般直接進入塗鴉牆,看到一堆POST。可以參考這個粉絲專頁的用法,就可以了解了。不過按「讚」加入粉絲後,下次進來預設還是會到塗鴉牆囉。以下是設定方法:
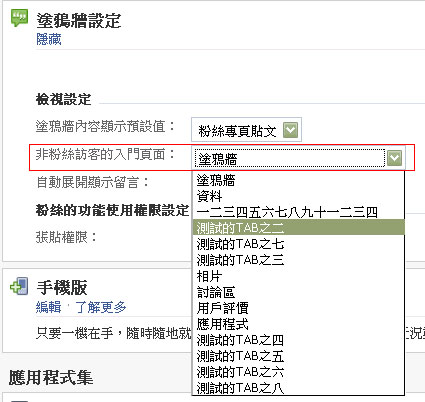
先進入粉絲專頁編輯畫面,在「塗鴉牆設定」那邊按編輯:

「非粉絲訪客的入門頁面:」那邊下拉選單選擇預設為歡迎頁面的頁籤就可以了: