Facebook App.開發心得分享

前陣子完成了兩個Facebook App.有關的專案:波蜜Eye現Live秀、波蜜Eye現Live秀電眼能量補給品以及漢堡王真情不怕火烤,友情大PK。因為那時忙到出國前幾個小時,接著兩個禮拜都在國外,回來後立刻被追殺要分享,加上Blog缺水好久了,那就來個開發心得吧。不過因為是對一般人的分享,這邊得要先略過技術與程式碼的部分了。

首先複習一下,Facebook App.的三種類型的應用:在Facebook上的、外部網站的、以及桌面的App.。第一種Facebook上的App.,就是會套上Facebook的chrome,也就是上下的外框,然後網址是”http://apps.facebook.com/appname/”,appname就是每個App.特有的名稱。這頁叫作畫布canvas。中間則是用iFrame或FBML顯示App.的內容,而App.的內容就是要自己找server放啦!也就是hosting在自己家,資料庫等等也都是用自己的,所以在開發上其實跟一般網站沒多大差別。這種好處是可以在Facebook網站上就可以連結到,也可以有加入書籤等等功能。寬度760。實際製作750會比較好。我們做的波蜜Eye現Live秀電眼能量補給品就是這一類的應用。
第二種是外部網站,就是用自己的URL,需要Facebook的功能或資料時再用Facebook Connect(也就是聯外通)來跟Facebook溝通。波蜜Eye現Live秀以及漢堡王真情不怕火烤,友情大PK就是這樣。
第三個桌面的應用,是用Adobe AIR來製作。AIR我們在康乃馨御守棉有使用到,而這樣的桌面應用程式也可以跟Facebook連結。
接下來聊聊我們目前可以利用Facebook做到哪些事情。首先,登入與連結,這當然是最基本的,但其實不是那麼簡單。在此感謝並推薦米蘭Jason的Blog,對登入這一塊寫得很清楚。
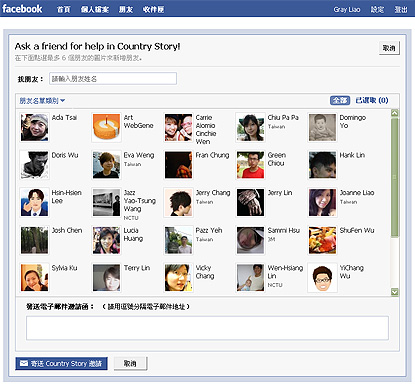
登入與連結後當然是要取得使用者與朋友的資訊,至於哪些資訊呢?要我一一列出來實在太多了,大家可以到自己的Facebook上看看自己的個人檔案,光分類就有好幾個。真要我列出來,我只好貼說明文件給大家了。要特別說明的是:Email抓不出來。只能透過Facebook去幫你發信。我想這是Facebook對使用者的保護,大家應該都不希望自己的Email從Facebook上流出去吧。個人資訊除了顯示使用者,或者製作朋友選擇器,玩的最極致的大概是這類的朋友分析網站。有了使用者與朋友的資料,要玩甚麼,其實就跟一般活動差不多了,因為基本上就算是套上Facebook的外框,實際的檔案資料庫等,都還是在我們自己server上跑。


再來就是擴散。先講單純一點的通知。所謂通知就是在Facebook頁面的右下角,可以用簡短的訊息來通知使用者,可以加上連結將收到通知的使用者導回App.或活動網站。可以分App.發送的或使用者發送的,差別在使用者發送的前面一定是發送者暱稱開頭。這可用在使用者在App.對朋友做了甚麼事情的時候發送出去。不過就我觀察,好像很多人從來不去看這些通知…。
另外就是發布一則動態消息。動態消息其實還有分即時動態跟塗鴉牆,即時動態就是在個人首頁就可以顯示出來的,而塗鴉牆則是點了使用者的塗鴉牆後才會顯示出來的。Facebook提供了幾種方法來發布這些動態消息,各有優劣與限制。目前試過最好用,可以跟朋友做到雙向塗鴉牆,會顯示在首頁即時動態,還可以放上Flash或影片,文字與連結也足夠使用的方式,詳細規格請見附圖。要使用這個功能使用者必須同意授予延伸權限,就是會多個同意的小視窗須要確認就是了。

延伸連結現在只能有一個了,而且如果發布在朋友的塗鴉牆上不會顯示,發布在自己牆上才會正常顯示。
以上三步,再結合我們以前開發Flash專案的經驗,就可以玩出很多東西了。不過還是要繼續來談談,Facebook還提供了哪些功能,我們還沒用到,可以繼續去嘗試的。
首先,就是發送email的功能。前面講過沒辦法抓使用者的email,但可以透過App.去發送。一次100個為限。目前已測試成功。
發送邀請,就是Facebook右上角的”你有一個xxx的邀請”,這部分目前沒看到API有提供方法去發送,只看到FBML,也就是Facebook製定的元件來發送邀請。限制就是這東西會變成獨立頁面,且設計上就要依照邀請的元件來排了。


可以用div疊在原本頁面上,就可以不用切換頁面了。不過邀請的人數上限設定一天最多35人,而這個上限修改後似乎要一段時間才會改變,但也沒看到官方有啥說明。
相簿功能,可以增加相簿,上傳照片,加上標籤等等。這些功能可以讓”tag朋友”的流程變得比較簡單,波蜜Eye現live秀本來想加上這功能,不過因為製作時間緊迫就先跳過了。這個功能測試成功了。
粉絲專頁,目前我們試用了兩個現有的App.來增加粉絲專頁的內容。第一個是我的貼紙My Stickers,可以上傳一張圖,然後貼到個人檔案裡面。
另一個是Static FBML,可以在粉絲專頁上面新增一個tag,裡面可以放一般的html內容,甚至是Flash。這兩個應該是好用又簡單的工具,若要自製其他功能來經營粉絲頁的話就要多花點工夫了。

活動,不知道有多少人會去使用這個tag?總之Facebook也提供了一些方法讓你透過App.去新增一個活動。

社團,就是大家應該都有加入Webgene這個社團,Facebook API可以去抓使用者的社團資訊以及參與社團的使用者清單。不過對一般行銷活動好像沒太大用處。
加入書籤,可以將app.加入user的Facebook左下角書籤中。這個功能測試成功了。
以上是Facebook目前開放出來的API大概的功能簡介,不過Facebook其實一直持續的在新增功能,所以以後也許還有其他功能也不一定。另外,除了一般的活動,社群網站如果再進一步結合多人線上的機制,那效果應該蠻大的。講到這,我們的網基in幫幫計畫已經停滯多時,我是一直放在心上啦,不過現階段似乎很難再繼續開始研究這一塊,也許要等到多年以後了吧。
開發與研究這些東西的過程中,也有幾個心得與問題跟大家分享一下。第一:如果以單純掛在Facebook上的App.來講,跟一般活動最大的不同是:在社群網站上,使用者更在意的是跟他或他朋友有關的內容,這跟一般活動網站,在沒有登入機制下,必須去瀏覽所有”參加作品”,然後再從中”搜尋”自己或朋友的作品的流程是不一樣的。當然如果是外部網站,同時要兼顧沒有Facebook的使用者,那這一點就不成立。第二:透過Facebook去傳遞,理論上活動成效與瀏覽數相對比一般活動高,這會更凸顯檔案大小與頻寬等問題。設計師應該更注意檔案大小的控制與壓縮,設計上能以向量取代點陣的話更好。第三:為什麼是Flash?因為一旦在某個平台上面可以執行Flash,我們就可以很輕易的把我們之前製作Flash活動的經驗帶到這個平台上,而Facebook剛好可以。第四:Flash與Facebook連結而衍生出來的一個問題:為了能正常顯示Facebook的一些彈跳出來的視窗,只好設定Flash的wmode=transparent,而無可避免的遇到Flash在Firefox底下無法輸入中文的問題。嗯…非Flash程式人員只要簡單記得Facebook的彈跳視窗會與Flash中文輸入產生一連串奇怪的衝突就好。這是多年來Flash或Firefox(我不知道應該把責任歸咎到誰身上,反正不是我)的一個bug,目前的解決方法是在需要輸入中文的輸入框後面在加上個button,點了之後再利用彈跳視窗輸入文字,確定後再貼到Flash裡面。這的確會造成使用者的不便,也可能造成活動的流失率增加,不過這是我目前可以提出最簡單的解法了。

終於來到的最後一行。

